Background
The background of any webpage is customizable with CSS. We can change the color, use an image as that background and then edit that background image. This all to make our page look exactly as we would like
here we change the background color at every p tag

here we changed the background image for the body of the page. We can now edit this to fit our own design, since by default it will repeat to fill then element if the image is too small

Make the image not repeat

repeat the image horizontally only

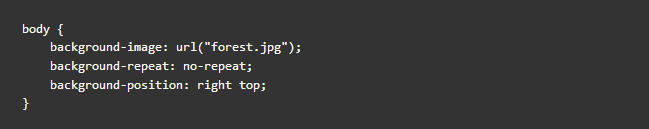
don't repeat the image and set its position
Codescholar.ly. 2018 All Rights Reserved
 "If it weren't for this program I would not have known this was an opportunity for me."
"If it weren't for this program I would not have known this was an opportunity for me." "I would have only focused on art design if not for this program"
"I would have only focused on art design if not for this program"