LINKS
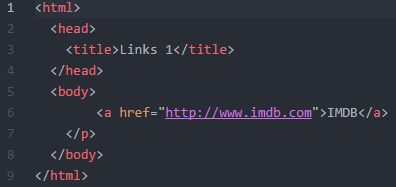
Links are we will be learning next. They will allow us to go to other pages and allow us to grow websites. First thing well be doing is learning how to you the link tag the a a /a tag.

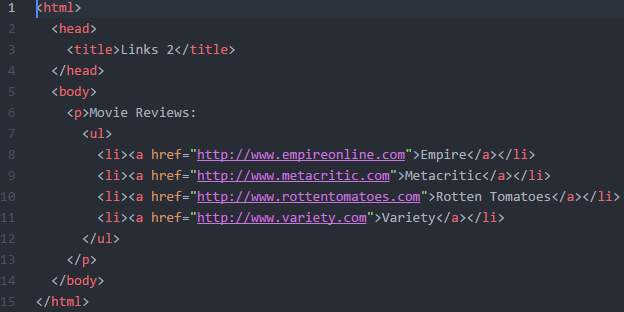
The interesting thing you will notice is that what we write in between the is going to change color. This is a hyperlink being made. just like the next buttons we have used so far. Next we will put the links in a unordered list.

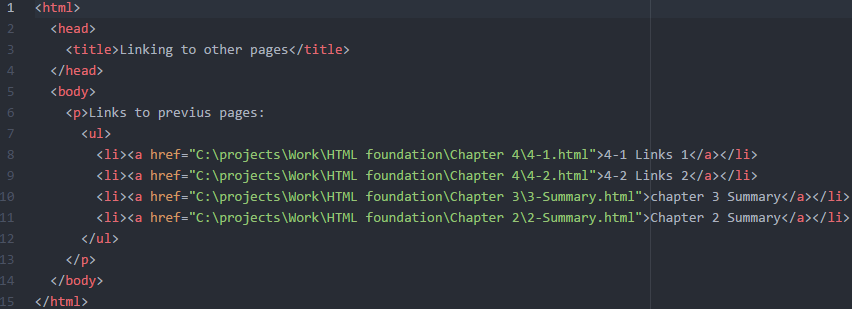
Now we will be linking things to other pages you made so far. Go to where you made the other tutorials look at there path.

Next we will learn how to make a new tab using the target element.

Time for your mini test.

Summary
- Links are created using the element.
- The element uses the href attribute to indicate the page you are linking to.
- If you are linking to a page within your own site, it is best to use relative links rather than qualified URLs.
- You can create links to open email programs with an email address in the "to" field.
- Opening tags can carry attributes, which tell us more about the content of that element.
- You can use the id attribute to target elements within a page that can be linked to.
Codescholar.ly. 2018 All Rights Reserved
 "If it weren't for this program I would not have known this was an opportunity for me."
"If it weren't for this program I would not have known this was an opportunity for me." "I would have only focused on art design if not for this program"
"I would have only focused on art design if not for this program"