TEXT
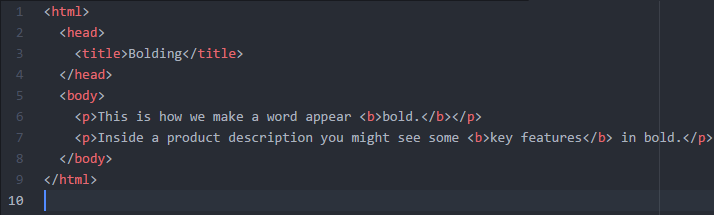
So we are going to start with the basics of text on html. We will first learn how to Bold text. We do this by using the b tag.

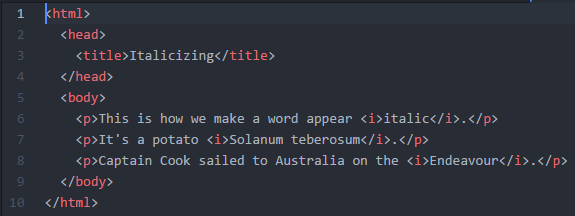
Then we can learn about learn about Italicizing text.

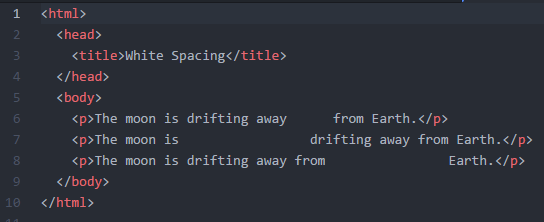
White Spacing is next. White spacing is any section of a document that is unused or space around an object. White spaces help separate paragraphs of text, graphics, and other portions of a document, and helps a document look less crowded. Using white space effectively in a document keeps the reader reading the document and helps the reader quickly find what they are interested in reading.

Citing is next. Citing is quoting (a passage, book, or author) as evidence for or justification of an argument or statement, especially in a scholarly work. Citing is done by blockquote cite=""

Strikethrough is just putting a line through some text. This is done by s /s .

And here is practice for what you just did.

Summary
- HTML elements are used to describe the structure of the page (e.g. headings, subheadings, paragraphs).
- They also provide semantic information (e.g. where emphasis should be placed, the definition of any acronyms used, when given text is a quotation).
 "If it weren't for this program I would not have known this was an opportunity for me."
"If it weren't for this program I would not have known this was an opportunity for me." "I would have only focused on art design if not for this program"
"I would have only focused on art design if not for this program"