LIST
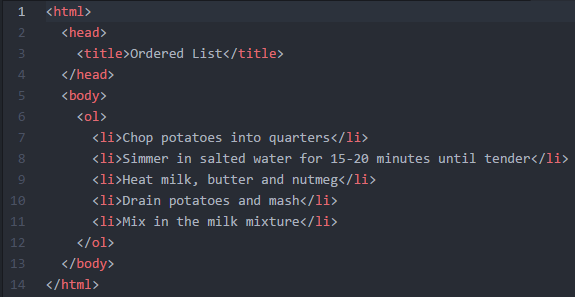
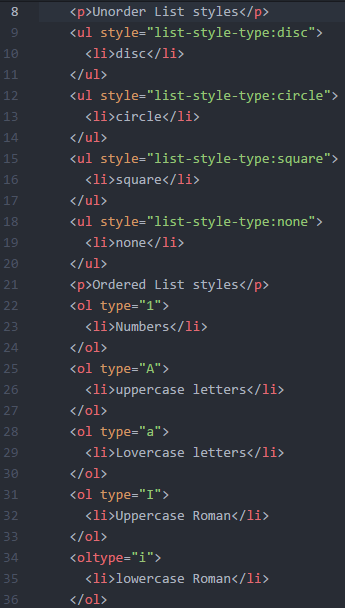
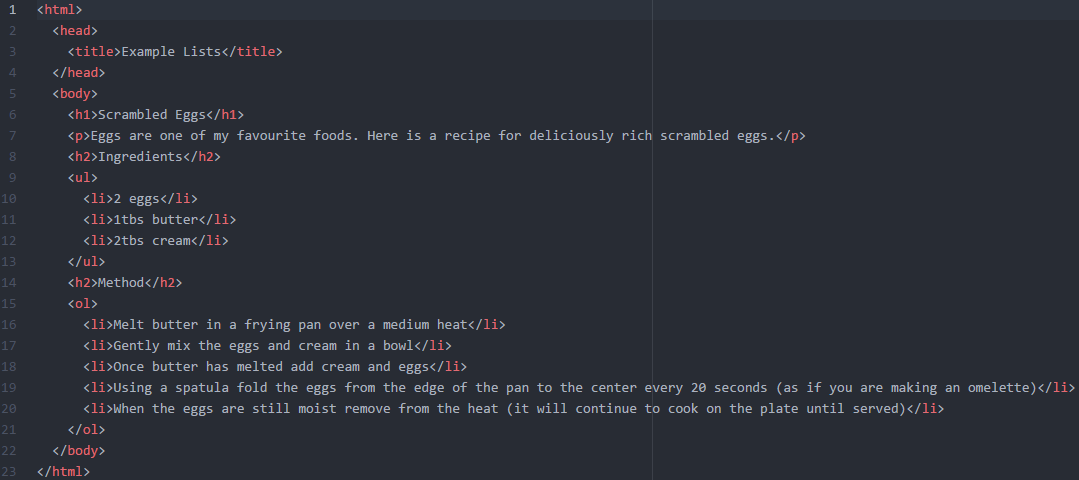
Next we will learn about lists. This chapter will teach how to make bulleted list, numbered list and simlar things. First thing is ordered list. ol /ol . This will make any items added will be in a numbered ordered. To add items you need to tell the computer at add list items li /li .

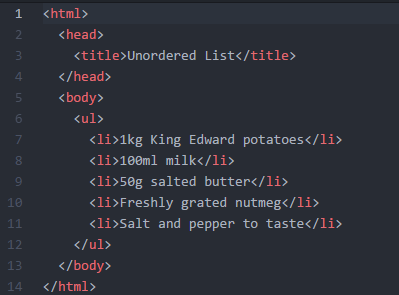
Next is unordered list. Instead of ol for ordered we use ul ul /ul to make bullet points.

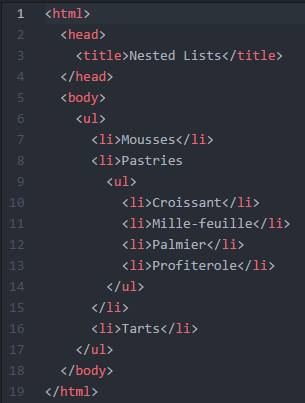
We can also make nested list. As the word nested implies it's a list inside another list.


In the example we use two unordered list, but it does work with two ordered list, and a unordered list inside a ordered list, and visa versa. Time for your mini test.

Summary
- There are three types of HTML lists: ordered, unordered, and definition.
- Ordered lists use numbers.
- Unordered lists use bullets.
- Definition lists are used to define terminology.
- Lists can be nested inside one another.
Codescholar.ly. 2018 All Rights Reserved
 "If it weren't for this program I would not have known this was an opportunity for me."
"If it weren't for this program I would not have known this was an opportunity for me." "I would have only focused on art design if not for this program"
"I would have only focused on art design if not for this program"